Display your products with effects
 Hikashop Business gives you the opportunity to display a carousel with plenty of effects for categories and products listings modules. It also offers you three layouts for categories and products listings with sliding/fading effects. You will see here the different possibilities offered by these carousel and layouts, and learn how to configure them.
Hikashop Business gives you the opportunity to display a carousel with plenty of effects for categories and products listings modules. It also offers you three layouts for categories and products listings with sliding/fading effects. You will see here the different possibilities offered by these carousel and layouts, and learn how to configure them.
First, let's see what you could obtain if you configure your modules as explained on this page:
A six products slider in one column

A six products slider in two columns

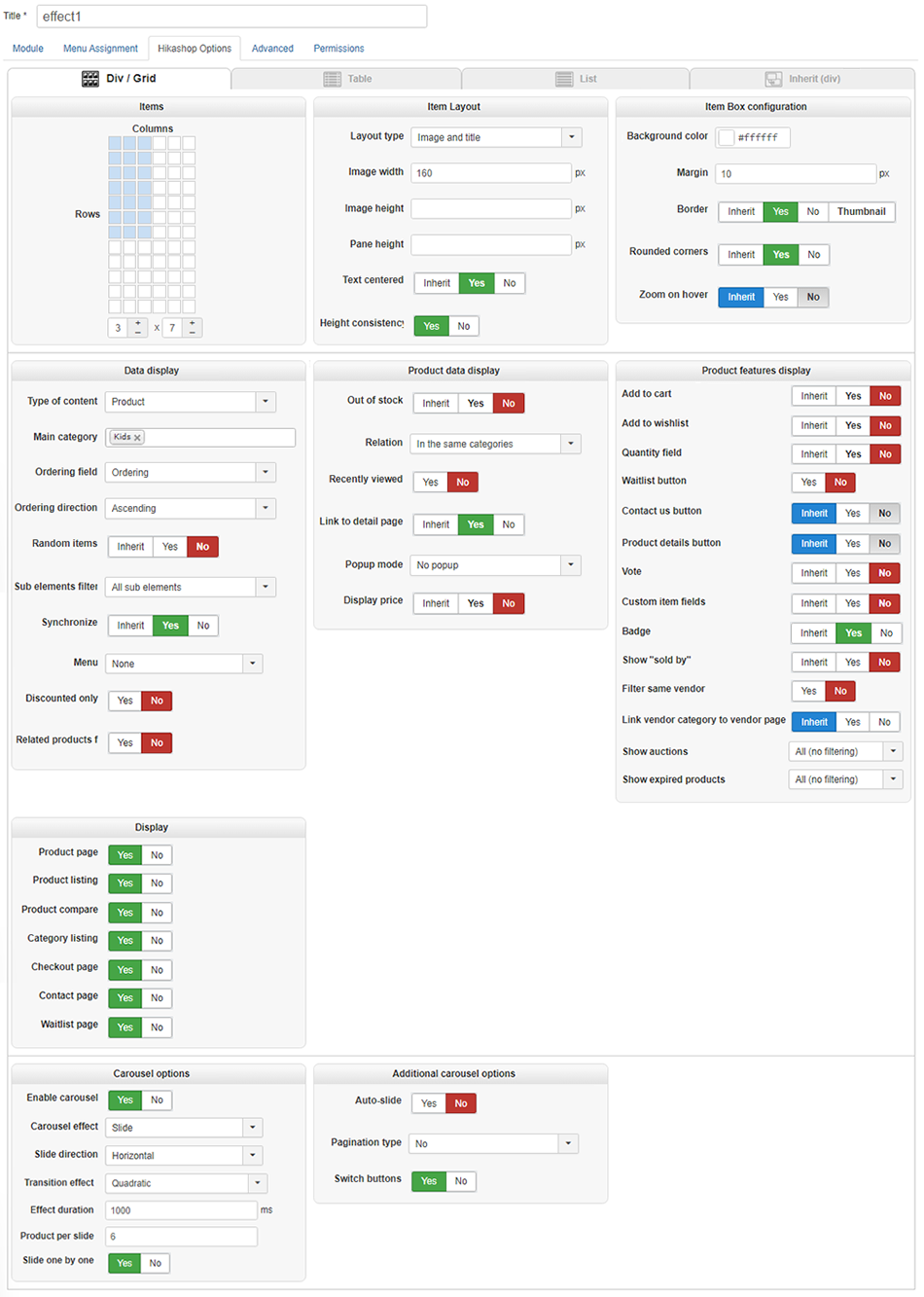
As you can see, in this case, the main carousel effect is a vertical slide. The selected category (on the left) defines the products to be displayed (here : shoes / kids). Then, we chose a quadratic transition among many possibilities in order to define the type of the transition and then we defined the effect duration. Thanks to this two parameters, you can easily define the speed of the carousel and the way the carousel is sliding (transitions are equations that define the evolution of the speed. For example, if you choose "Linear", the slide speed will be constant). Please note that the border around the products is made by the option "Item box border" (at the bottom).
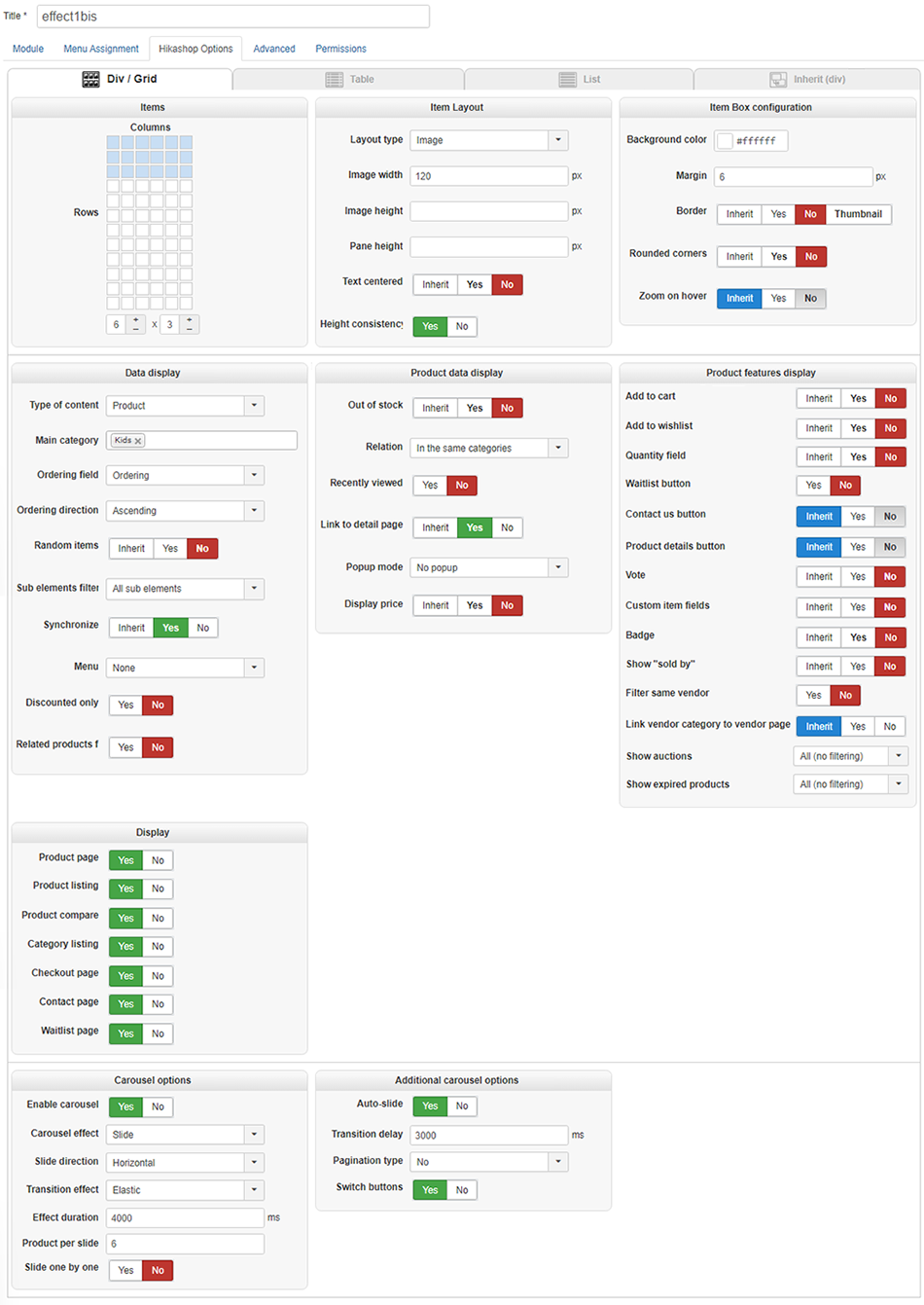
Once the effect type is configured, you have to choose how much products you want to display, and how. As you can see, every slide shows 3 products. This parameter is defined in the field "Product per slide". But this field doesn't work by itself, you also have to choose the number of columns (on the left) to decide how products will be organized. If you choose 2 columns, you will have the same thing as presented. But if you enter "1", the products will be vertically aligned (as you can see with the module on the left of this page). With this two parameters, you have an great control over the products organization.
Here we choose to display products with badges so that we can see them (10% / 20% / new products), but you can choose to hide these badges thanks to the option : "display badges".
Three products in a fade

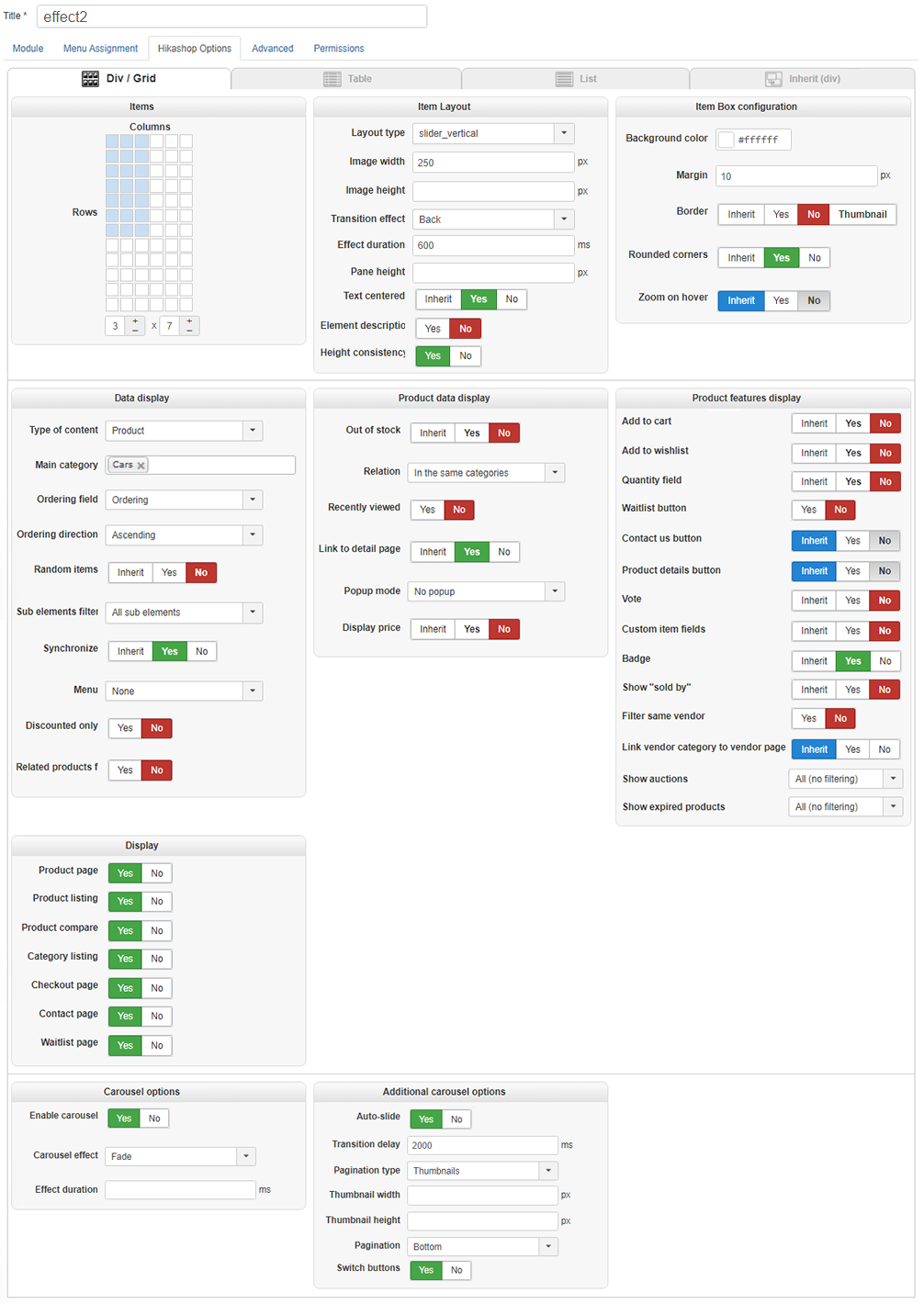
As with the first example, this carousel is moving automatically. To enable this functionality, just activate the "Auto-slide" parameter. You can also define the duration between two slides. The next option is really interesting. You can chose here how to display the carousel pagination. We selected here a thumbnail pagination, and put it on the right. As you can see, there is no dimension specified here, so the thumbnail size are 1/8 of the the product pictures. But you can specify a width and a height as in the first example. Note that when the auto-slide is enabled, the selected thumbnails are also changing.
This carousel also have a special effect applied on the product. This effect come from the selected layout. Three animated layouts are available in Hikashop Business, vertical and horizontal slide, and a fade effect. When you select one of these layouts, some new options will be displayed allowing you to configure more precisely the effect. In that case, we selected the horizontal slide so it makes a slide between the product image and the product description. Note that the description displayed is the text typed before the "readmore" tag in the product description.
Infinite slide

The trick to get this effet of infinite sliding is to set the same duration for the effect and for the auto-slide duration. When the slide effect is done, the auto-slide waiting time is reached and a new slide starts immediately. Note that you have to choose the "Linear" transition to get this result.
Regarding the other parameters of this carousel, you can see that the pagination used here is "dots" (which add these dots at the bottom of the carousel), and that the carousel buttons aren't enabled.
Then, we go to very useful Hikashop functionality. You can define here the dimension of the pictures which will be displayed on your carousel. As you can see in this screenshot, if one of the fields is empty, the other will be automatically calculated. Thanks to that, you don't have to choose a perfect dimension for all your pictures. The layout selected is here a simple image, that explains why the classical informations aren't displayed (price, name...).
One product exposition
Here, we decided to highlight products one at a time by having only one product displayed per slide. For that, we set the number of columns to 1 and the number of products per slide to 1. Next, we defined the size of the image to get a large picture of our product, and selected the "Pane" layout (which is a simple presentation of the product).
You can also see that the pagination is here "Name". With this pagination you will get the products name with the slide number before. Note that you can easily modify the CSS class of the product name to get something which match the design of your website. Here is the configuration page . :

Now, go for it and create your own carousel !
The only option we didn't talk about is the "Slide one by one" option. With this option you can have the slider (this option only works with the slide effect) to slide one product at a time (so column by column or line by line if your table is multi-dimensional) or to slide page by page (so sliding 4 by 4 products if you have 4 products on a slide). You should now have all the keys to create your own carousel and display your products with some neat effects.
The number of possibilities offered by the carousel is big, but don't forget that you can also put your carousel everywhere you want on your website because it's a module. That's what we did on this page by putting the modules directly inside this article and with the slider on the left of this page. This last carousel is even more special as it displays categories instead of products (you can choose the item type displayed on the left of the configuration screen). We'll now give you a last tip: If you want to display 4 products and not use the slide "one by one", but you don't have exactly 8, 10 or 12 products, you can limit the number of items in your carousel by using the field "Number of items" and get a perfect result.






































































